Improvements to the CSS Styles Builder
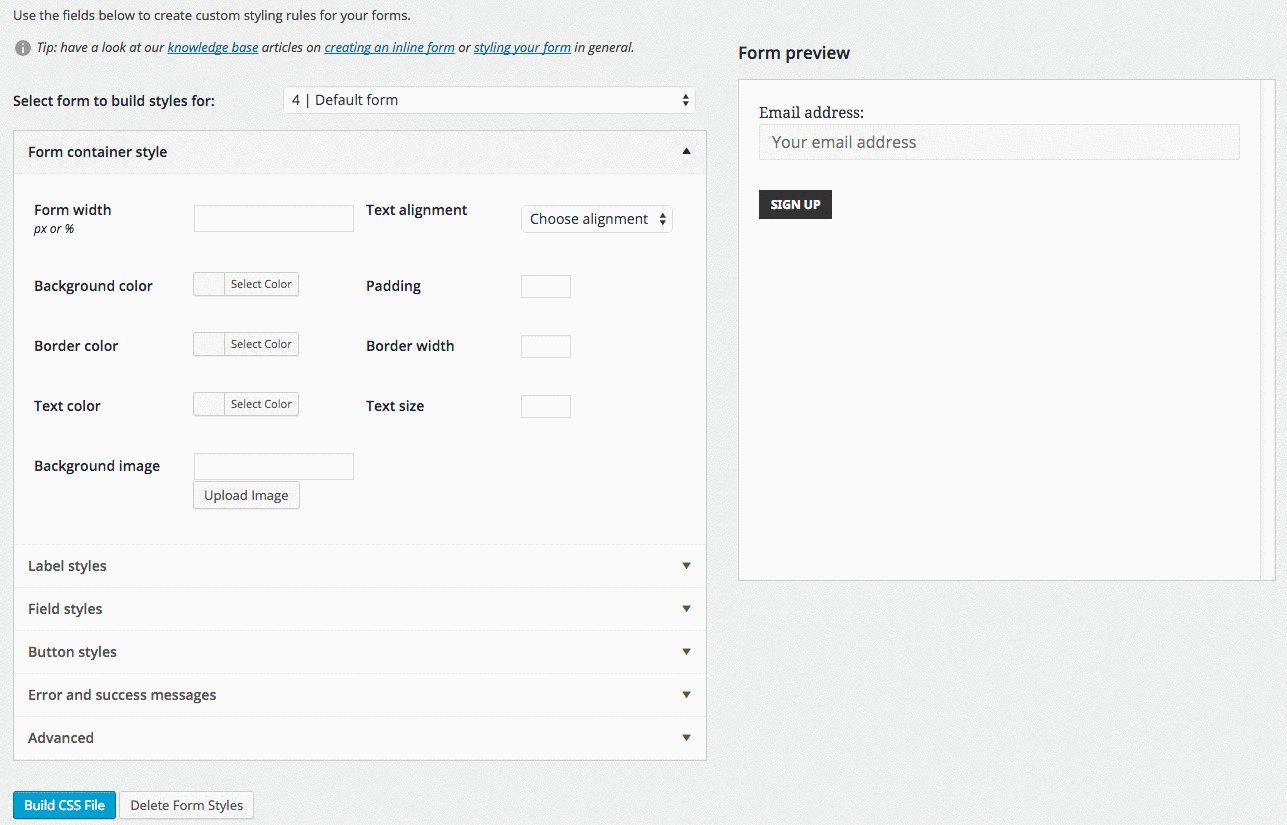
This Tuesday, we released version 2.7.4 of the premium Mailchimp for WordPress plugin. This release was mainly focused on improving the Form Styles Builder that comes with the plugin, which lets you set styling rules for any of your forms without touching a single line of CSS.
Not only did we do a total rewrite of the code that is powering the Styles Builder (resulting in massive performance improvements), we also managed to squeeze in the following much requested features.
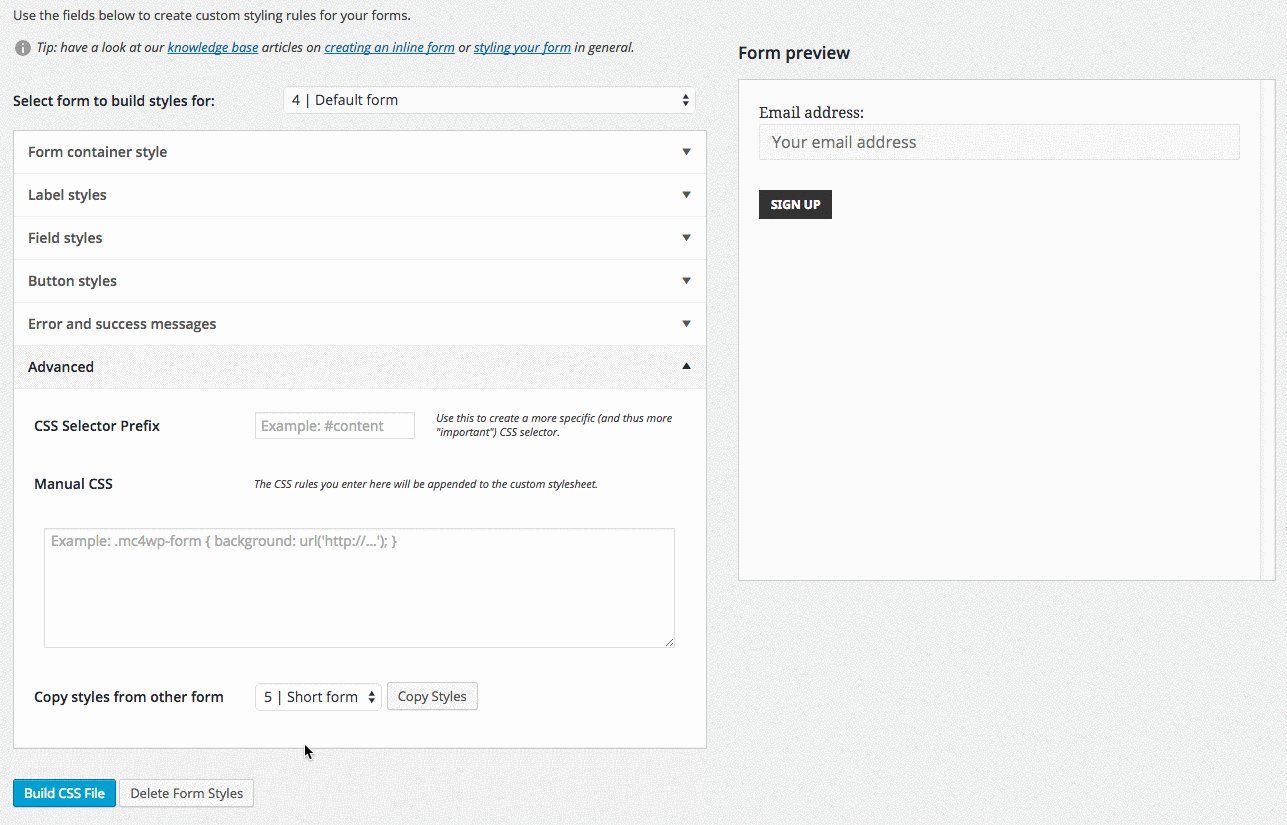
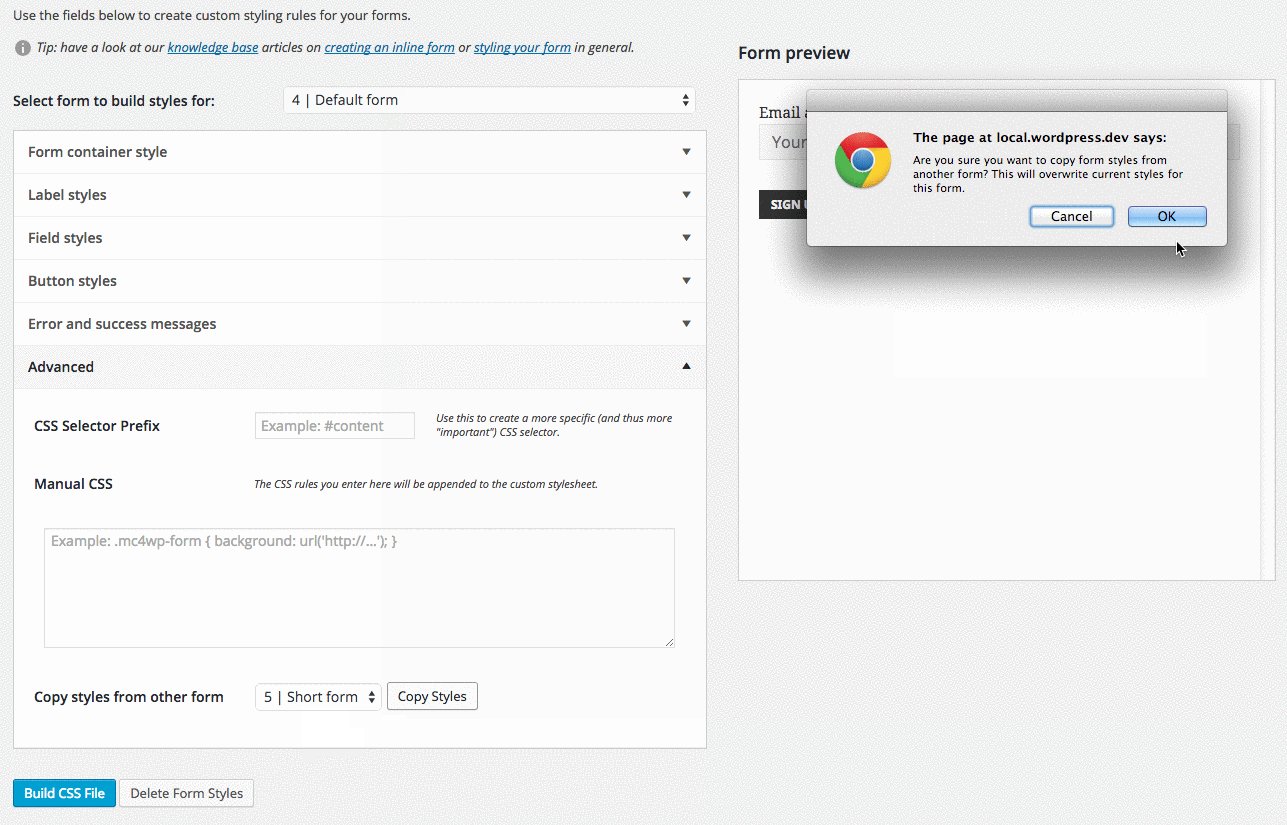
Copy form styles from another form
When you create a new form you no longer have to start from scratch when it comes to what your form looks like. You can now duplicate the styles from any of your other forms with just one button-click.

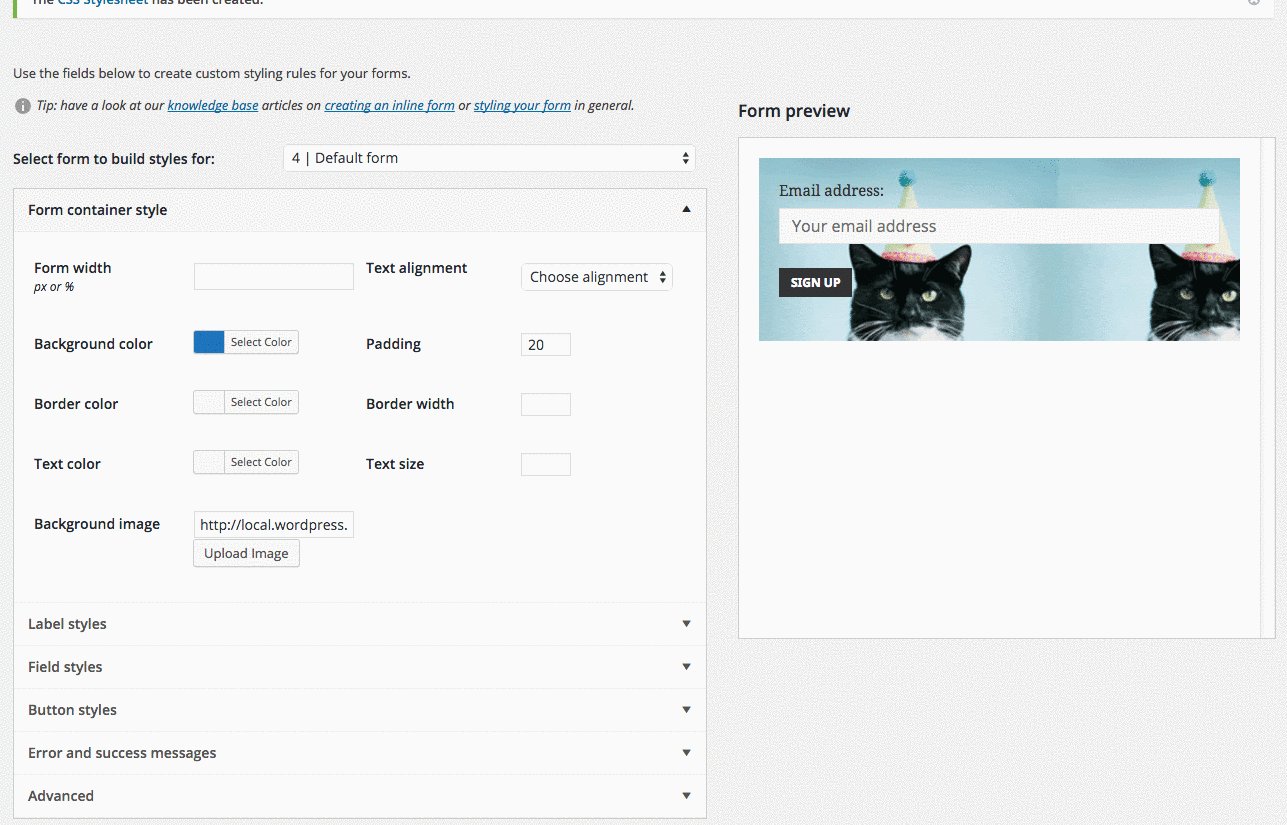
Background images & rounded borders
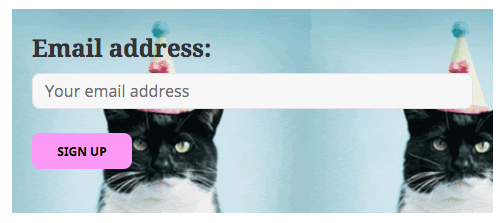
The option to set a background color on your form has been available for a long time now. Sometimes, you just want more than that. That's why we introduced the option to set a background image on your form element.

On top of that, you can now easily add rounded borders to all fields and buttons in your forms.
Optimised stylesheet
The Styles Builder became a lot smarter and will now only output the minimum amount of styles, drastically reducing the size of the generated stylesheet file.
For a regular configuration, this improvement alone will cut the file size of the generated stylesheet in half.
Update now
In the next few weeks, we'll be filling up the knowledge base with neat tricks that'll help you style your forms.
If you're a premium customer and have your license activated in the plugin settings, an available plugin update should show up in your WordPress Admin any minute now.
If not, either purchase a license or perform a manual update to the latest version of the plugin.