Add a Mailchimp Top Bar to your site
Last week we've introduced the first set of add-ons for the Mailchimp for WordPress plugin. These add-ons contain functionality which we think shouldn't be in the core plugin, as too few users would be using it to justify the added complexity for others.
In this post we are introducing one of the new add-ons: Mailchimp Top Bar.
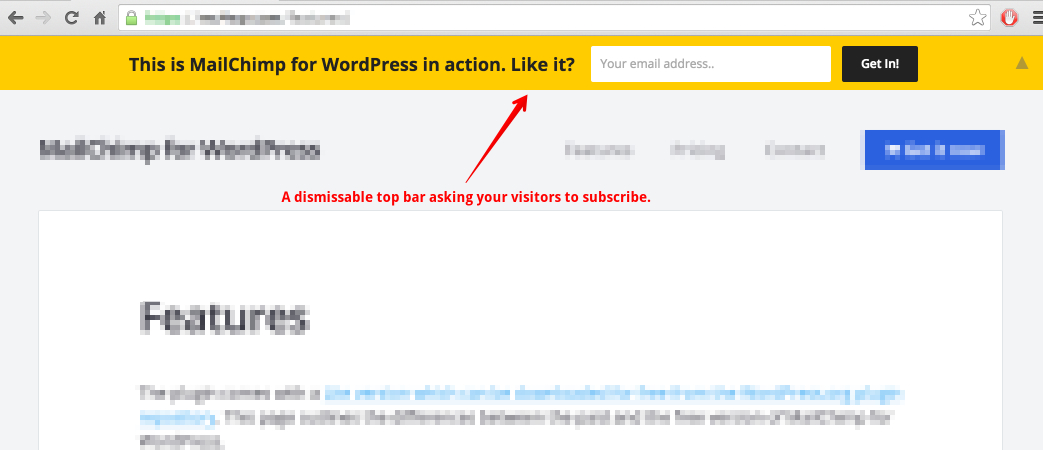
The name of the plugin pretty much says it all but in case you have no clue yet: the plugin adds a colored bar to the top of your site, asking visitors to subscribe to your Mailchimp list.

After installing and activating the plugin, navigating to Mailchimp for WP > Top Bar gives you several options to customise the content and appearance of the bar. Since the plugin extends the functionality of the Mailchimp for WordPress plugin there is no need to reconnect to your Mailchimp account.
The plugin is pretty basic right now as our main priority was getting it out there. At the time of writing, one week after releasing the plugin, we have already received some very cool suggestions from early users of the plugin.
- Sticky Bar, meaning the bar will stay at the top of the screen when the visitor scrolls down.
- An option to change the size of the bar.
- An option to add just one additional field, as right now the bar only allows an email field.
- Track the number of views versus the number of people submitting or dismissing the bar.
Mailchimp Top Bar is available for free from the WordPress.org plugin repository. If you haven't played with it yet - please do!
Please note that the plugin requires at least Mailchimp for WordPress Pro v2.5.5 or Mailchimp for WordPress Lite v2.2.3.
If you're a developer, make sure to follow development of Mailchimp Top Bar on GitHub. You'll have early access to new features that way.
Enjoying this add-on? Let us know in the comments!
PS. We have several other add-ons in the making, more on that later. :)
Update (June 2015): We added a "bottom" position to the plugin.