If you added a sign-up checkbox to your WordPress comment form but want visitors to be able to select interest groupings as well, there are two steps we need to take.
Generating field HTML for groupings
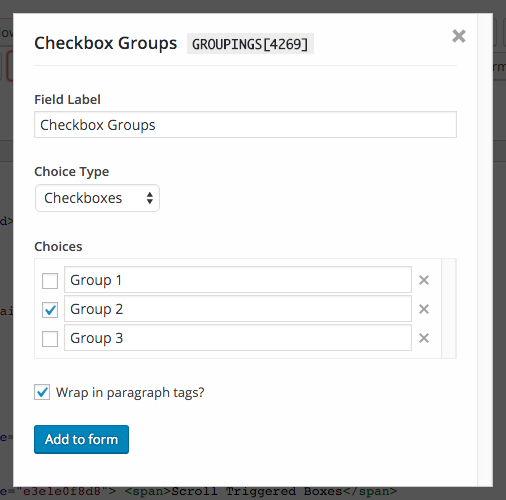
First, we need to add the correct HTML for the additional fields to the comment form. We can use the Form builder in Mailchimp for WordPress itself to generate the correct HTML for us.

Go to Mailchimp for WordPress > Forms and edit one of your forms. Add your interest grouping to the form code using our field helper. Then copy the resulting HTML.
Adding field HTML to comment form
Next up we should add our additional fields to the actual form. We can do this by using one of the available “action hooks” in WordPress itself.
add_action( 'comment_form', function() {
?>
<!-- Paste your groupings HTML here, replacing this line -->
<?php
});
If you’re unsure where this code goes, please have a look at our article on adding code to your WordPress site.
Registering custom field so that it’s sent to Mailchimp
Finally, we need to tell our plugin to send the field we just added to Mailchimp, otherwise it will just be ignored. To do this, we will use another hook called mc4wp_integration_data.
add_filter('mc4wp_integration_data', function($vars) {
$vars['INTERESTS'] = isset($_POST['INTERESTS']) ? $_POST['INTERESTS'] : array();
return $vars;
});
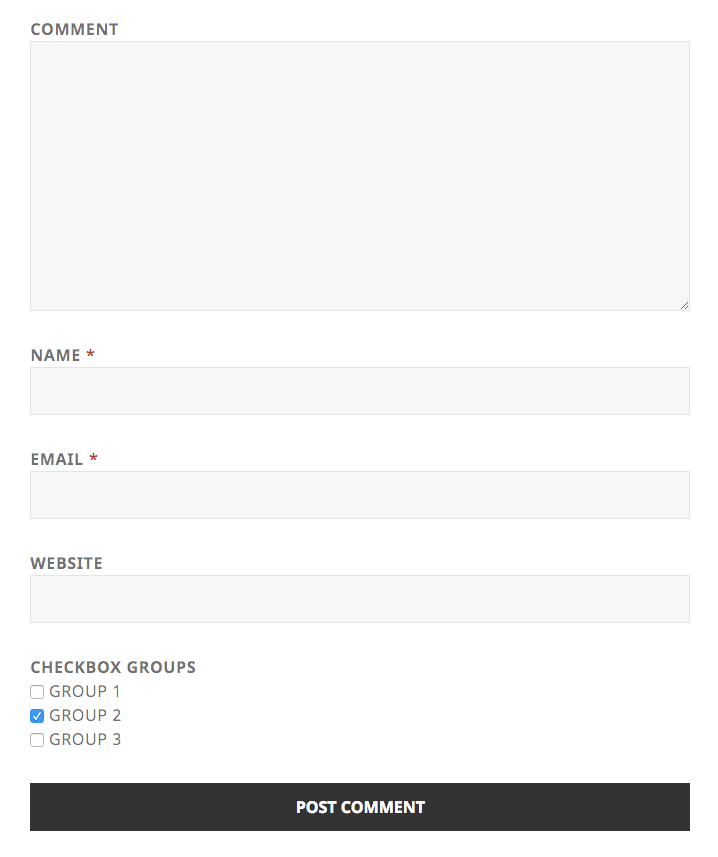
That’s it!

You should now see a grouping choice inside your comment form. If you check one of the available options, you’ll be subscribed to the corresponding interest group in Mailchimp.