View forms in your editor using Shortcake
In version 3.1 of the plugin, we added support for Shortcake UI, a plugin we recently came across. Shortcake supplies a user-friendly interface for adding shortcodes to a post, and viewing or editing it from within the content editor.
We were really impressed by Shortcake and believe that it should be something of an industry standard. If more plugins started adding support for Shortcake, working with shortcodes would become a whole lot easier.
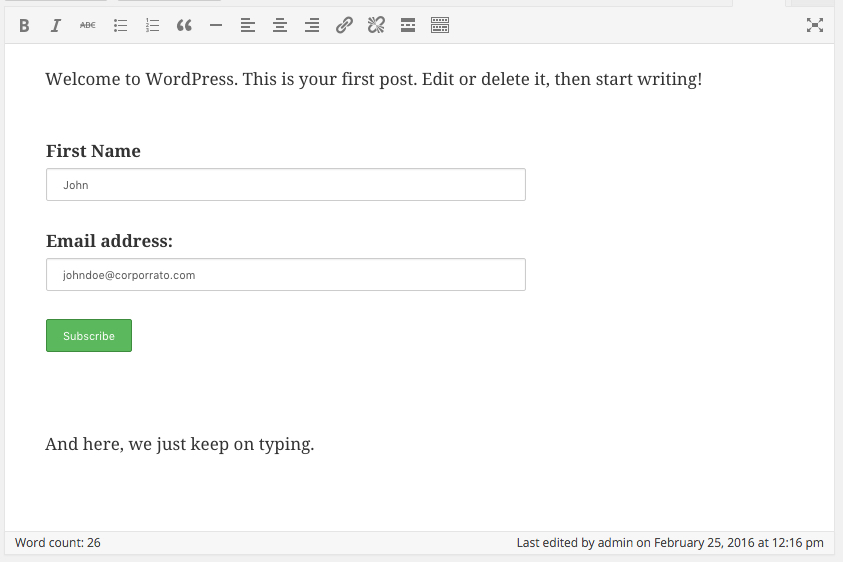
What Shortcake looks like
After downloading & activating the Shortcake plugin, any post or page that has our form shortcode in it will now show the actual form (or at least a pretty good representation of it).

Now, depending on if your theme is actually adding its styling rules to the default WordPress editor (it should) your form may not look exactly as it would when you visit the actual page itself, but we think this is a huge improvement over just showing the shortcode already.
There's more though.
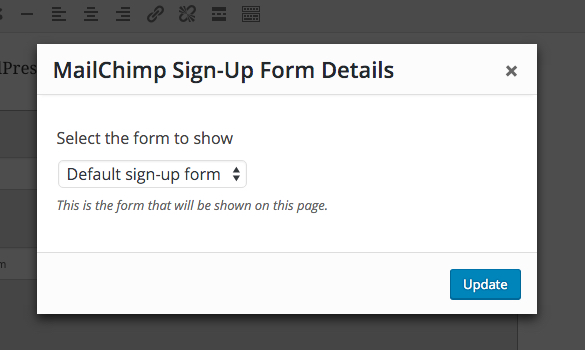
Interface for adding shortcode arguments
Besides rendering the output of the shortcode, Shortcake also allows plugin developers to create a friendly user-interface for passing shortcode arguments.

In our case, this can be used to choose which form to show without ever having to take a look at the accepted shortcode arguments again. Behind the scenes, Shortcake will automagically create the correct shortcode syntax. That's pretty useful, if you ask me.
We hope you or your clients will enjoy this small useful trick. As always, if you have any questions: we're here to help!